Implementing Lazy Load of Disqus for Octopress
A user on twitter pointed out that by browsing my website content from disqus.com is loaded automatically. He was concerned about tracking of users by disqus (and Google Analytics which was also loaded).
I find that is a valid concern and searched for possibilities to make my website more privacy aware. The solution is to lazy load content from disqus.com. This means after a page load, there is a link with note for loading remote content from disqus. After pressing this link you can see all the comments and make comments by yourself.
Because my blog is powered by Octopress (http://octopress.org) I could easily find the code to change. In the following can find the result as diff. I think it is self explaining.
--- a/source/_includes/disqus.html
--- b/source/_includes/disqus.html
@@ -1,6 +1,11 @@
{% comment %} Load script if disquss comments are enabled and `page.comments` is either empty (index) or set to true {% endcomment %}
{% if site.disqus_short_name and page.comments != false %}
<script type="text/javascript">
+ var divNode = document.createElement("div");
+ var html = '<div style="" ><a href="javascript:void(0)" onclick="open_disqus();" >Want to add/see comments. Click here! This will load remote content from Disqus.com ...</a></div>';
+ divNode.innerHTML=html;
+ document.getElementsByTagName('footer')[0].appendChild(divNode);
+
var disqus_shortname = '{{ site.disqus_short_name }}';
{% if page.comments == true %}
{% comment %} `page.comments` can be only be set to true on pages/posts, so we embed the comments here. {% endcomment %}
@@ -12,10 +17,10 @@
{% comment %} As `page.comments` is empty, we must be on the index page. {% endcomment %}
var disqus_script = 'count.js';
{% endif %}
- (function () {
+ function open_disqus() {
var dsq = document.createElement('script'); dsq.type = 'text/javascript'; dsq.async = true;
dsq.src = '//' + disqus_shortname + '.disqus.com/' + disqus_script;
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(dsq);
- }());
+ };
</script>
{% endif %}
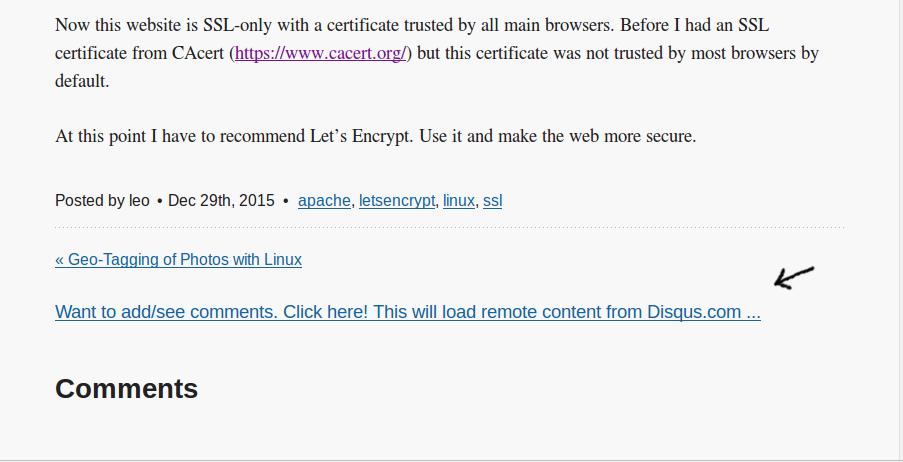
If you patch the file and rebuild the webpage you can see the following on the site:

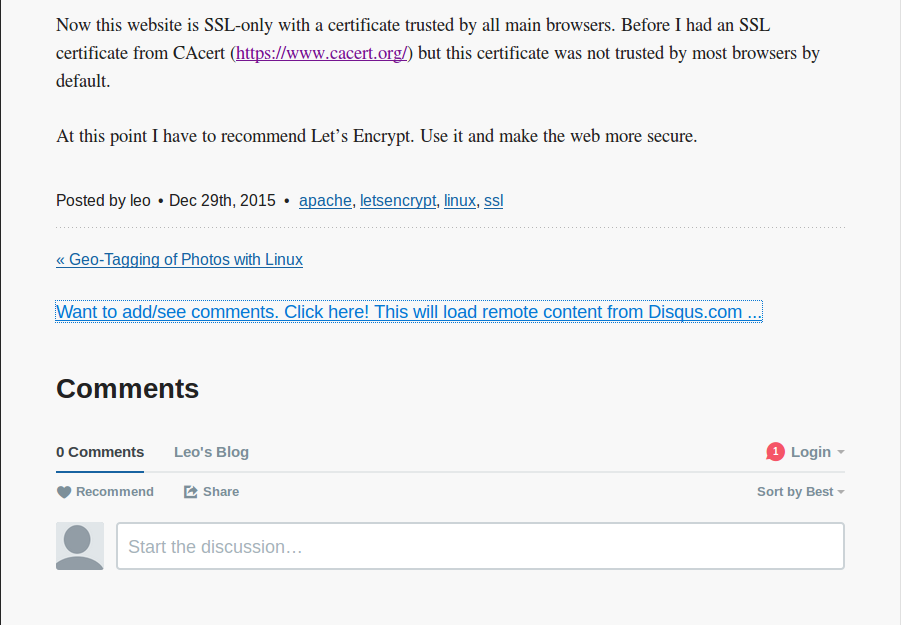
After clicking this link disqus is loaded as usual:

That was really easy. I like octopress :)